Hej :) Dzisiejsza instrukcja będzie na pewno bardzo przydatna, a w szczególności dla osób, które nie za bardzo potrafią edytować kod HTML pobranych z Internetu szablonów. Na początek chciałabym jednak dodać, że niektóre treści, tj. moje dane google czy moje albumy zostały zamazane.
Co jest potrzebne, by utworzyć własny pokaz slajdów?
- obrazki - najlepiej dowolnych, ale tych samych wymiarów
- konto google
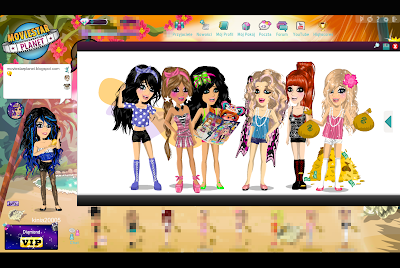
Gotowy pokaz slajdów:
Jak stworzyć własny pokaz slajdów i wstawić go na bloga?
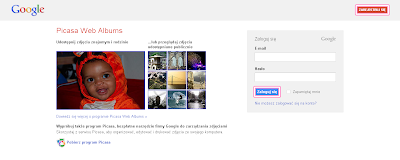
1. Logujemy się na stronie:
Picasa Web Albums. Jeżeli wcześniej mieliśmy już stworzone konto na
blogger.com to wystarczy jedynie, że zalogujemy się tym samym loginem i podamy to samo hasło
2. Kiedy zostaniemy już zalogowani, zobaczymy z pewnością wszystkie albumy z przesłanymi przez nas obrazami. Teraz naciskamy: "Prześlij" (na pasku tuż obok: Strona główna, Moje zdjęcia, Eksportuj)
3. Wybieramy pliki z komputera, które mają tworzyć nasz pokaz slajdów. Odczekujemy do momentu, kiedy zostaną załadowane u zapisujemy przyciskiem "OK"
4. Podgląd zapisanego albumu:
Na szarym pasku, koło okładki albumu (w tym przypadku niebieski obrazek), klikamy "edytuj". Ustawiamy informacje o albumie tak, aby był on publiczny w Internecie, po czym zapisujemy.
5. W zaktualizowanym albumie wybieramy dowolne zdjęcie. Pod nim widnieje napis "Dodaj podpis" - naciskamy go i wpisujemy opis obrazka, i ponownie zapisujemy
Tę samą czynność powtarzamy z również innymi obrazkami, przesuwając strzałkami.
6. Kiedy podpisy będą już gotowe, wracamy do podglądu całego albumu, naciskając na nazwę albumu, umieszczoną koło napisu "Moje zdjęcia"
7. Rozwijamy "Link do tego albumu" i wchodzimy w "Umieść pokaz slajdów"
8. Dostosowujemy ustawienia i kopiujemy wygenerowany kod HTML
9. Wchodzimy na
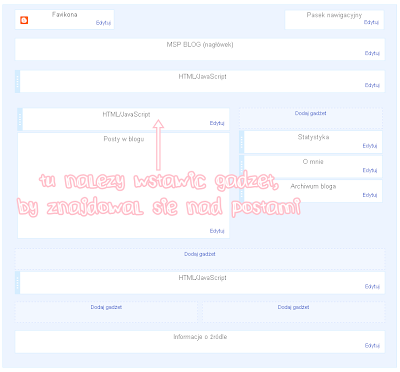
blogger.com, potem w układ szablonu, na którym ma być umieszczony nasz pokaz slajdów i dodajemy gadżet HTML/JAVASCRIPT i wklejamy do niego kod HTML pokazu slajdów, po czym zapisujemy. Gadżet ustawiamy (najlepiej, ale nie koniecznie) nad postami.
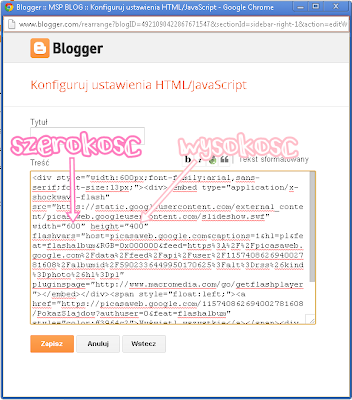
10. Zapisujemy i gotowe! Jednakże, jeżeli wymiary naszego pokazu slajdów, nie będą pokrywać się z szerokością postów na blogu lub wielkością poszczególnych obrazów, edytujemy gadżet zmieniając wymiary szerokości - width i wysokości - height, podając inne wartości liczbowe.
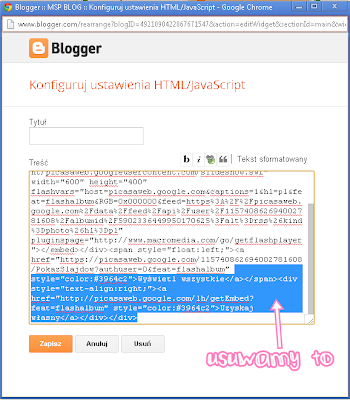
11. Natomiast, jeśli chcemy pozbyć się dwóch zbędnych napisów pod pokazem slajdów (Wyświetl wszystkie i Uzyskaj własny) ponownie wchodzimy w gadżet z pokazem slajdów i usuwamy z niego ten fragment kodu:
12. Tym wszystkim, którym udało się zrobić pokaz slajdów, serdecznie gratuluję! Jednak w razie wszelkich nie dociągnięć proszę pytać w komentarzach do tego postu - postaram się pomóc.























.png)








.png)
.png)
.png)
.png)
























